What is Aloft & Self-Order
Kiosk?
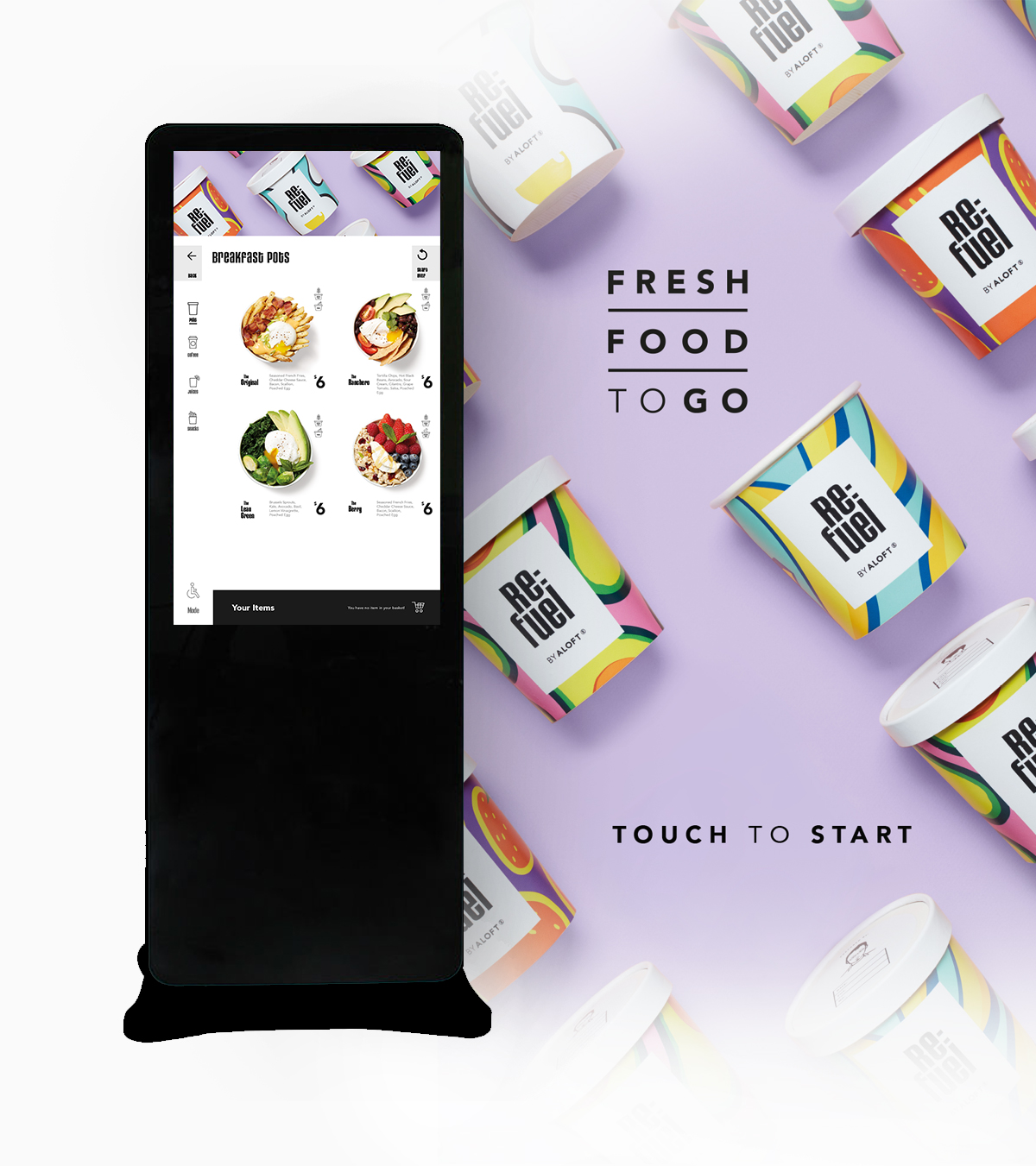
Aloft Hotels is a hotel chain based in North America, owned by Starwood Hotels & Resorts Worldwide. The Aloft brand is looking for a more intuitive approach to food, while leveraging the hi-tech platform of the brand.
The touch-screen technology is meant to speed up the ordering process and give people more control over customizing their food, while reducing opportunities for human error. Currently, in Aloft Restaurants the process allows for the guest to order through the chef and pay through the front desk, which has the potential to hinder the check in/check out experience of arriving/departing guests, as well as causing a delay for the guest who is simply trying to “Grab & Go”.

Challenge
iRiS is the leading guest experience platform provider serving the hospitality industry. Using their library of APIs, customers can develop their own applications.
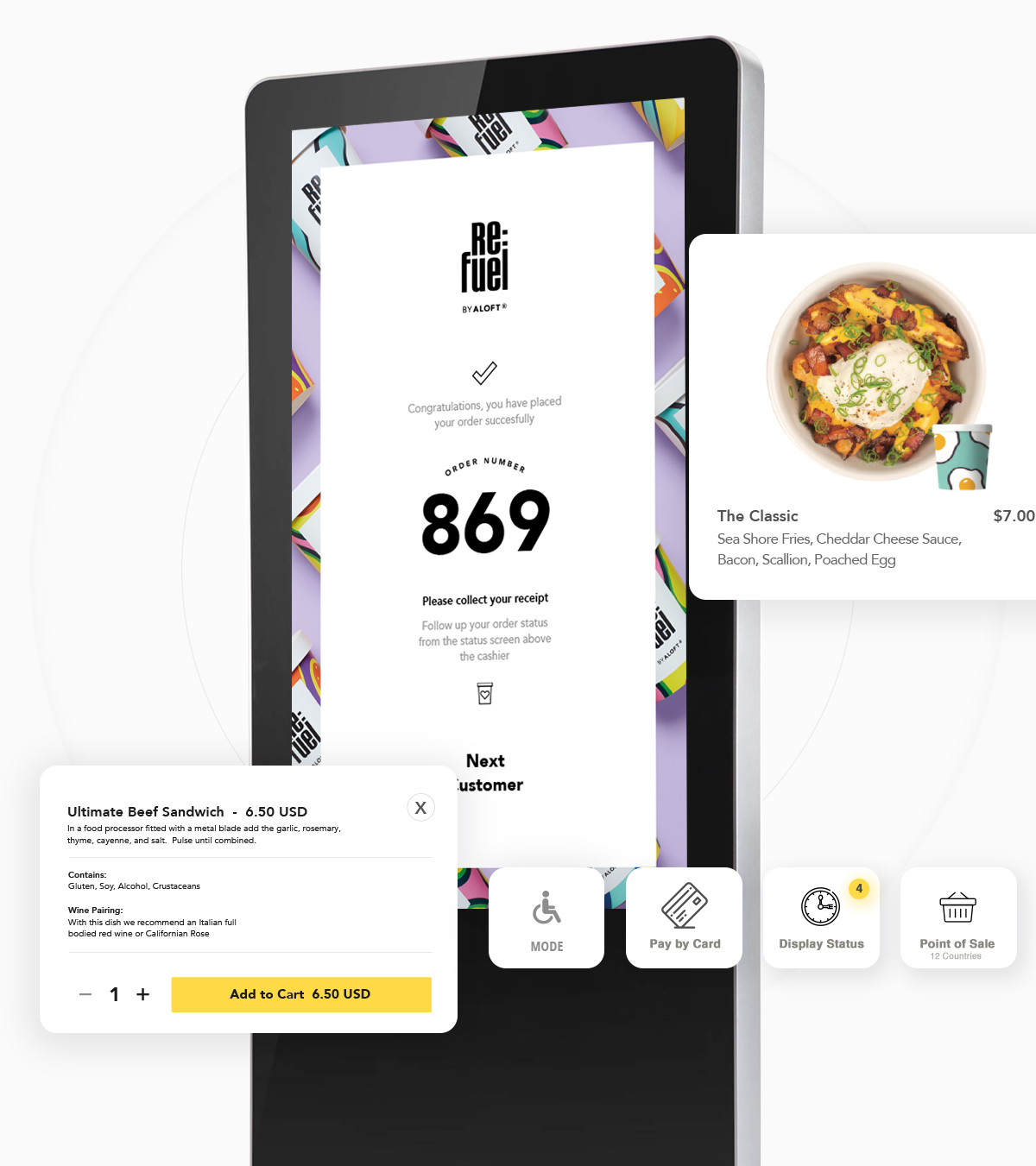
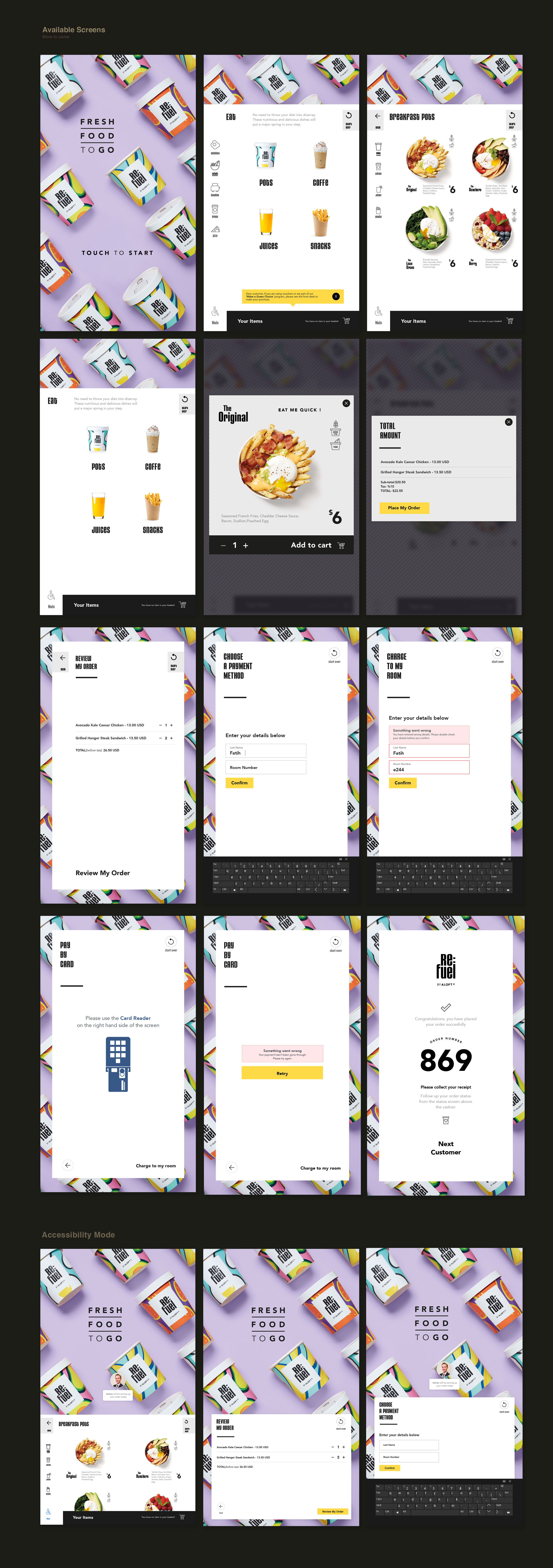
This Self-Ordering Kiosk allows Guests in a Re-Fuel restaurant at an Aloft hotel to order Food and Beverage via a touchscreen kiosk located in the restaurant. Customers can pay for the food at the kiosk with a credit card or use the room charge option. They can monitor the status of the order and collect the order when ready at a standard pick up location. All visitors, customers and guests, including non-loyalty members and guests without an active stay, are eligible to use the kiosk.
1st Stage Features
Available in English Only
Outlet Availability
Availability of Menus/Foods based on the given delivery option
Create a cart
Modify the cart
Pay by Card
Charge to room
Order Status
Configurable UI through device
Print Outputs
Accessibility Mode : New UI for the users
Property Based Analytics : Sales, User Behaviour and Performance

Research
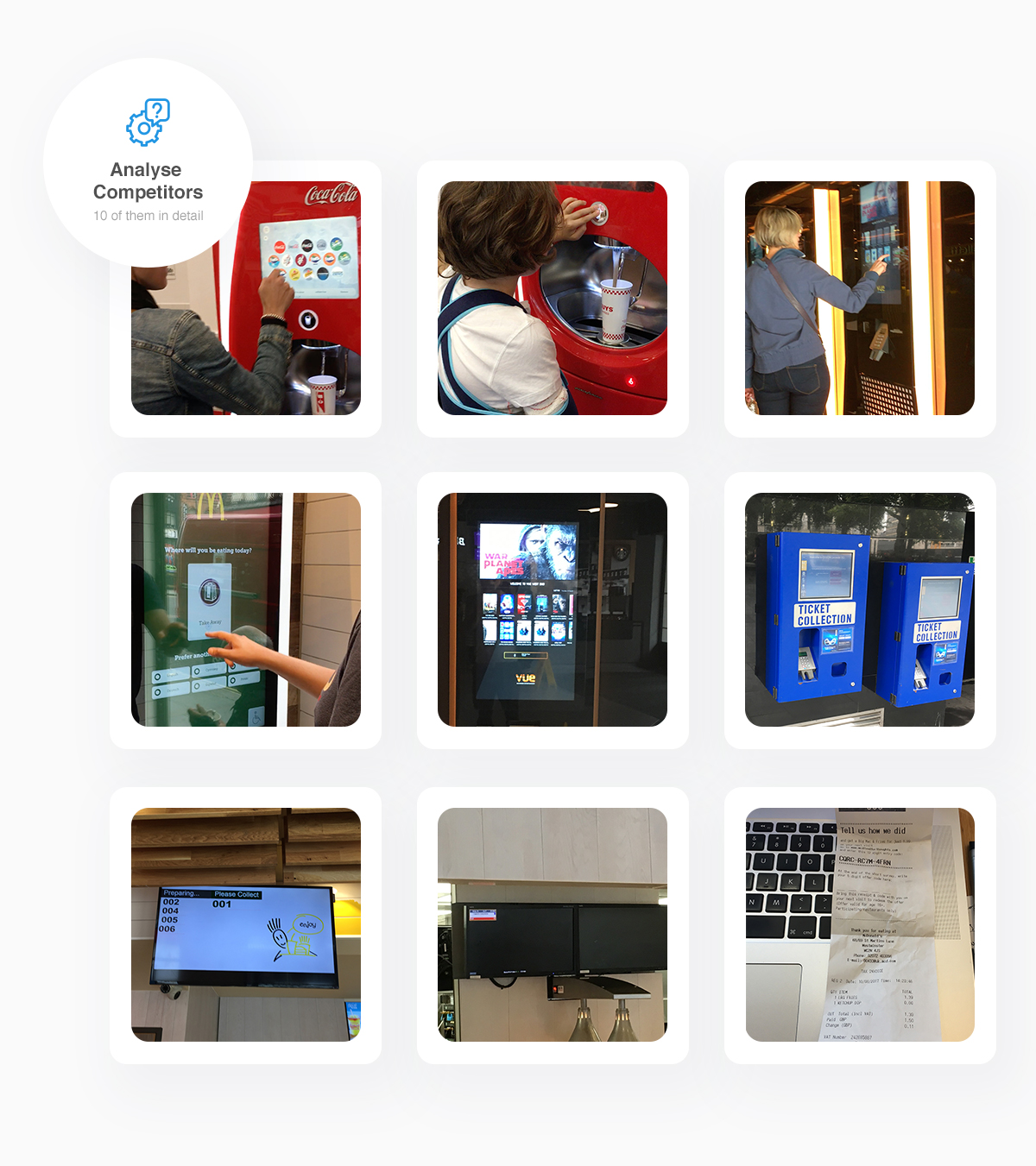
Analysis
Going in to the field and understanding kiosk ordering by observing the actual users was essential! There were many places I have visited during my research. Places like McDonalds, Burger King, VUE Cinemas, Argos and many other places that uses Kiosk Ordering.
During the analysis, I talked to supervisors and guests to learn more about their pain points, benefits, challenges, the effect over the operation and more...
One of the most essential discoveries during my analysis was seeing how important it is to use the information architecture very carefully. I visited different branches of McDonald's and during my visits I was observing how users perform when they place orders via Self-Serving Kiosks. The thing that stood out most was the speed of placing orders and that was completely dependent on the information used through the entire application. Even though I deliberately left some of the screens in different language options like Polish or German, no user had any trouble using the application, because the information McDonald's use to define/label their menus/items are written in a such universal way.


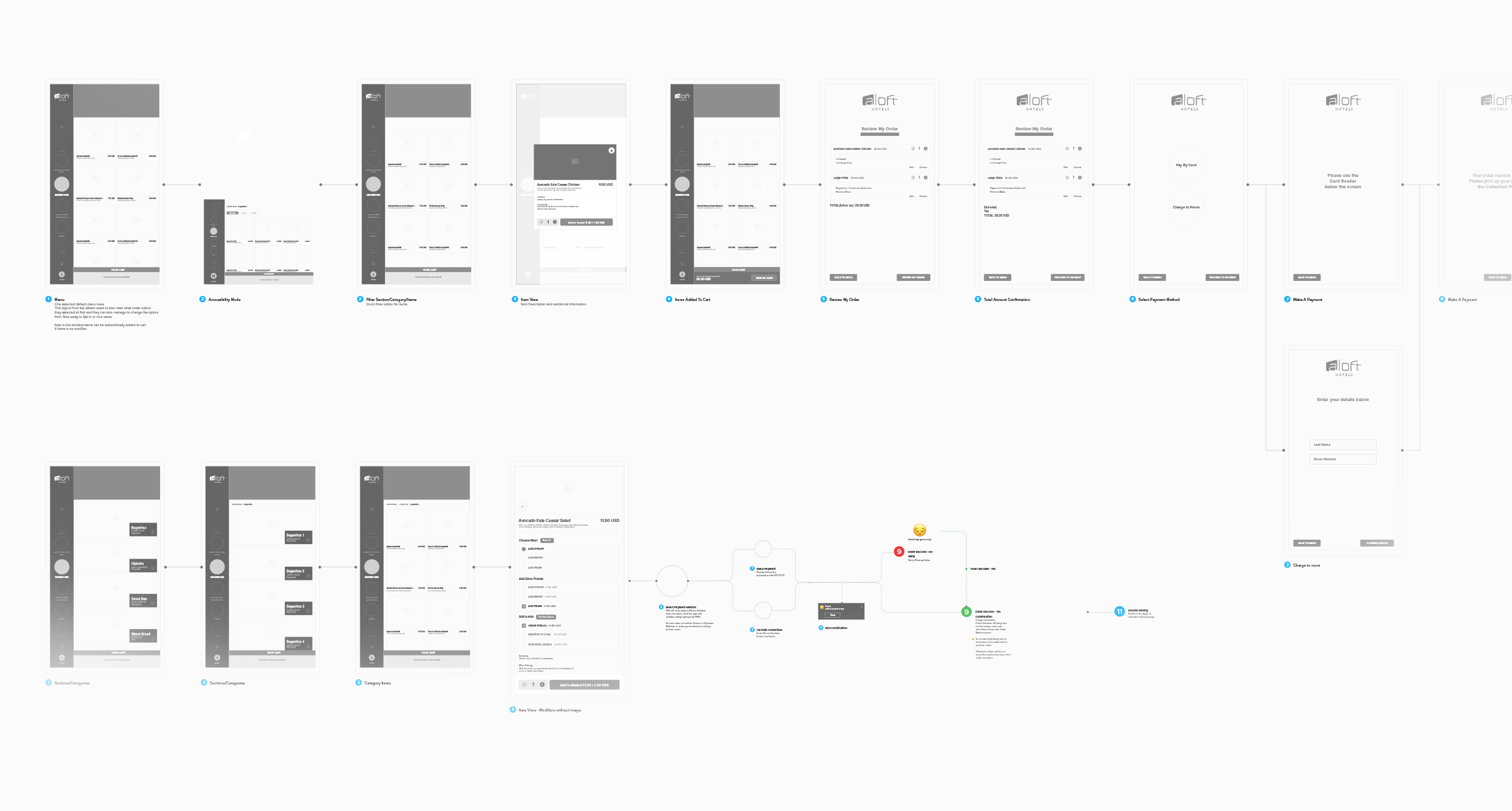
User Flows - Screen Views
After the analysis I quickly launched a journey flow including basic UI elements on it to gather more information, have feedback and move on to tests.

Usability Test - Quick Feedback
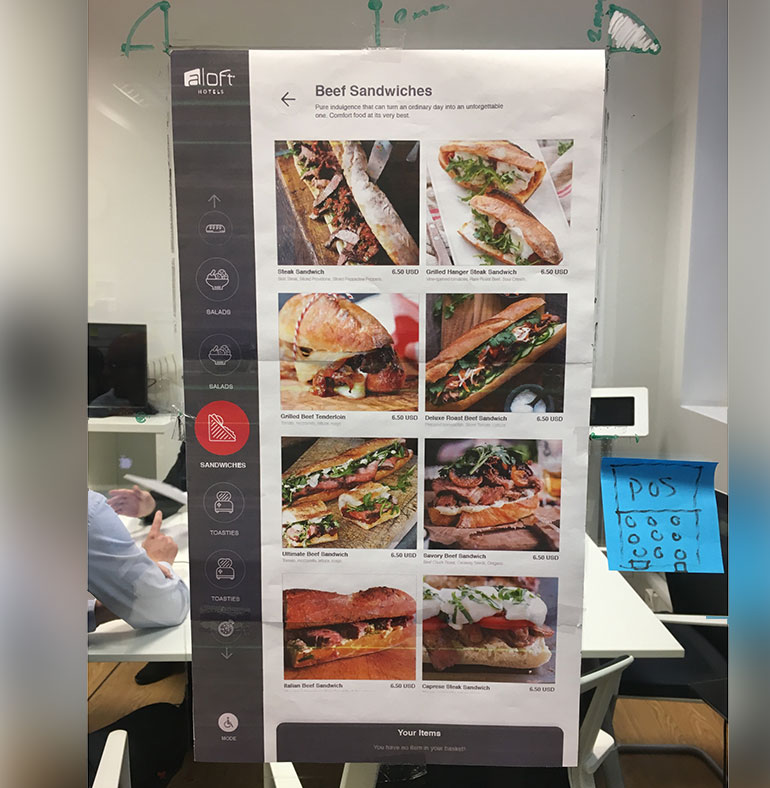
Initially I conducted my tests at iRiS by setting essential user goals with a prototype I built on a glass wall. One of our challenges was also to build the kiosk's frame around the screen and attach the Payment Terminal to the device. Because the project included accessibility requirements, I needed to run tests that considers people with physical impediments as well.
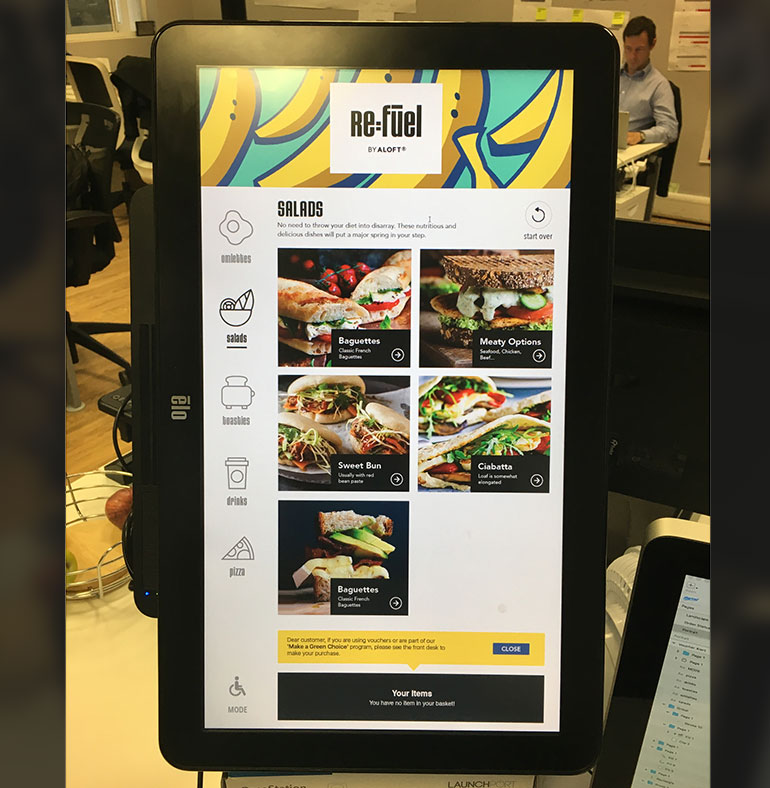
Issues immediately appeared even with the early prototypes and one of the things I figured out was that a tall person was having difficulty reaching to payment terminal and a short person was having problem reaching to one of the buttons over the layout and they were just few out of many others. Based on the results after the test, I started to work on introducing the upgrades and changes. In the meantime the actual Kiosk Screen has arrived and I built a dummy stand with almost precise adjustments to be able to conduct another test.
-
 Usability Test
Usability TestIn our office
-
 Usability Test
Usability TestIn our office
-
 Test Device
Test DeviceIn our office
-
 Workshop
WorkshopIn our office
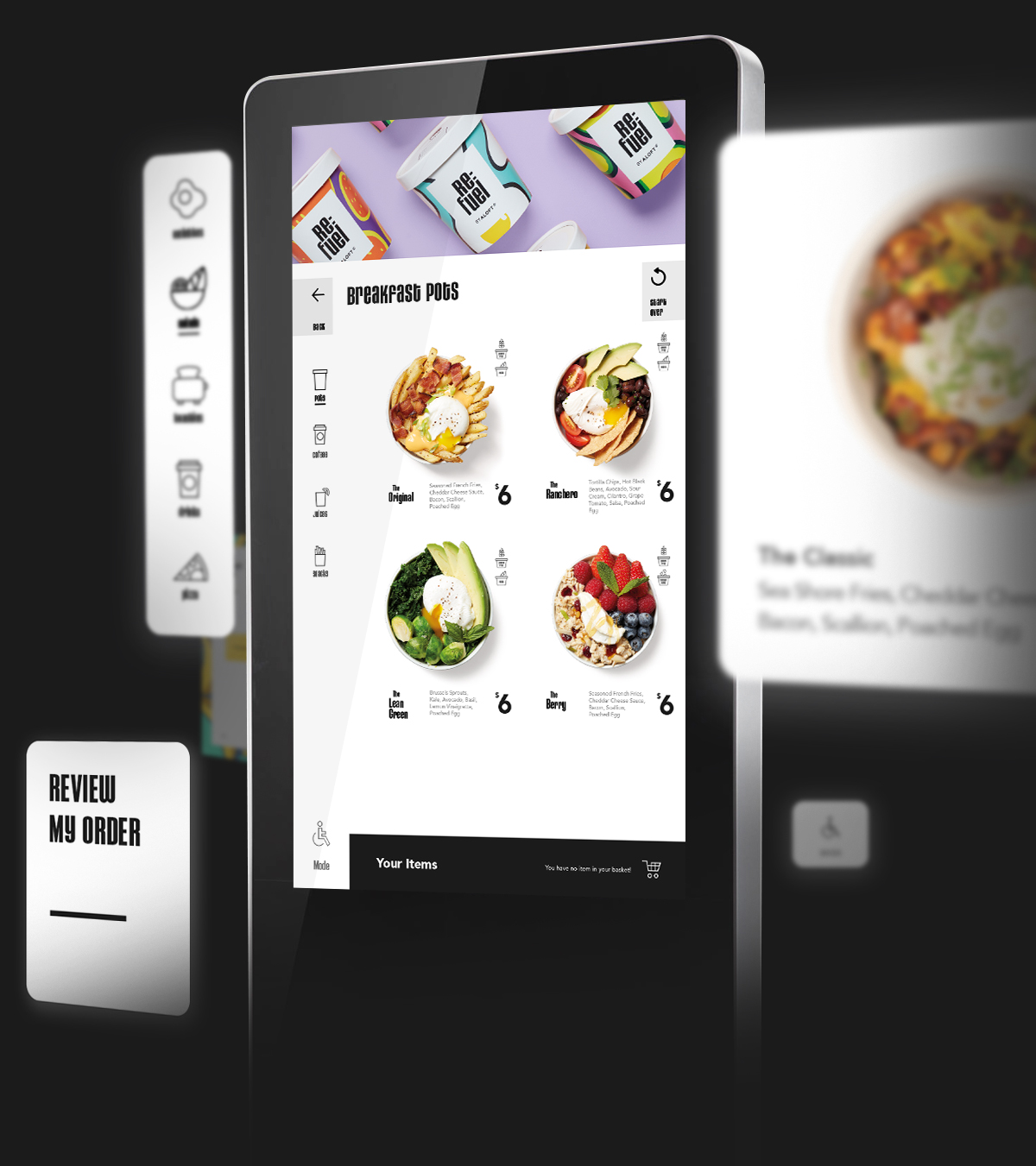
Designing The Solutions
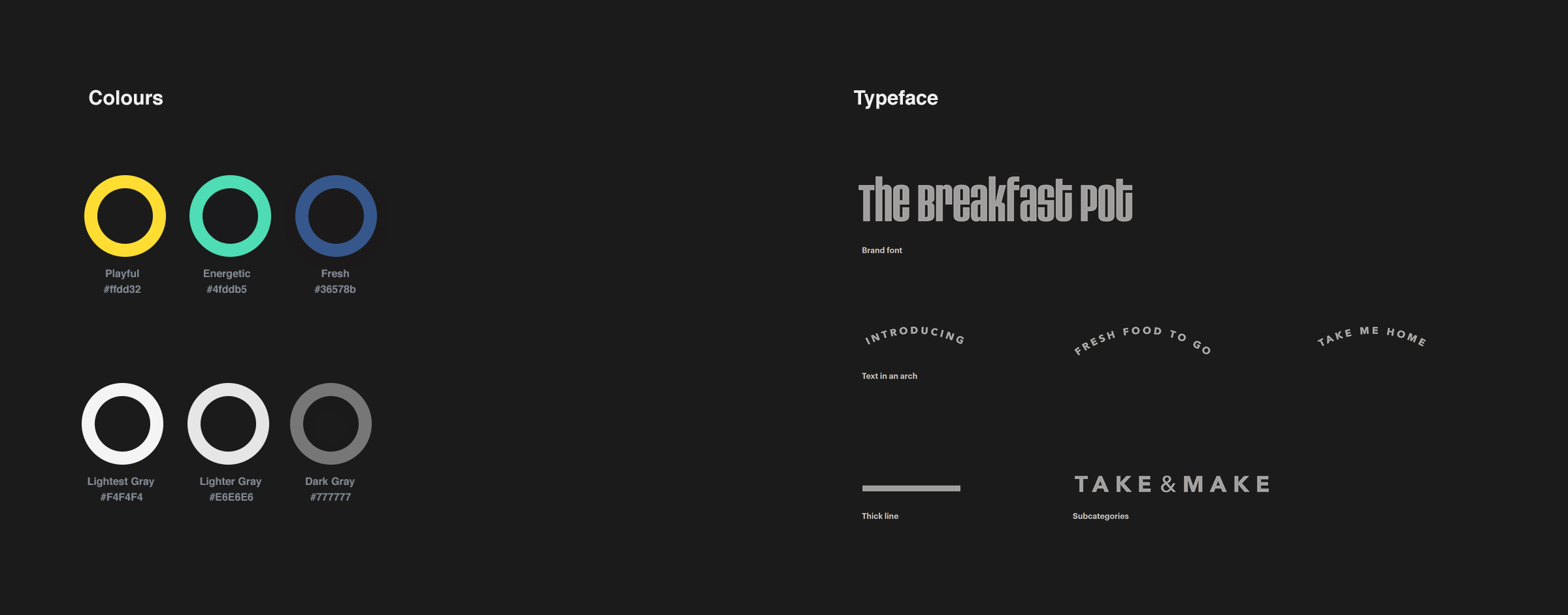
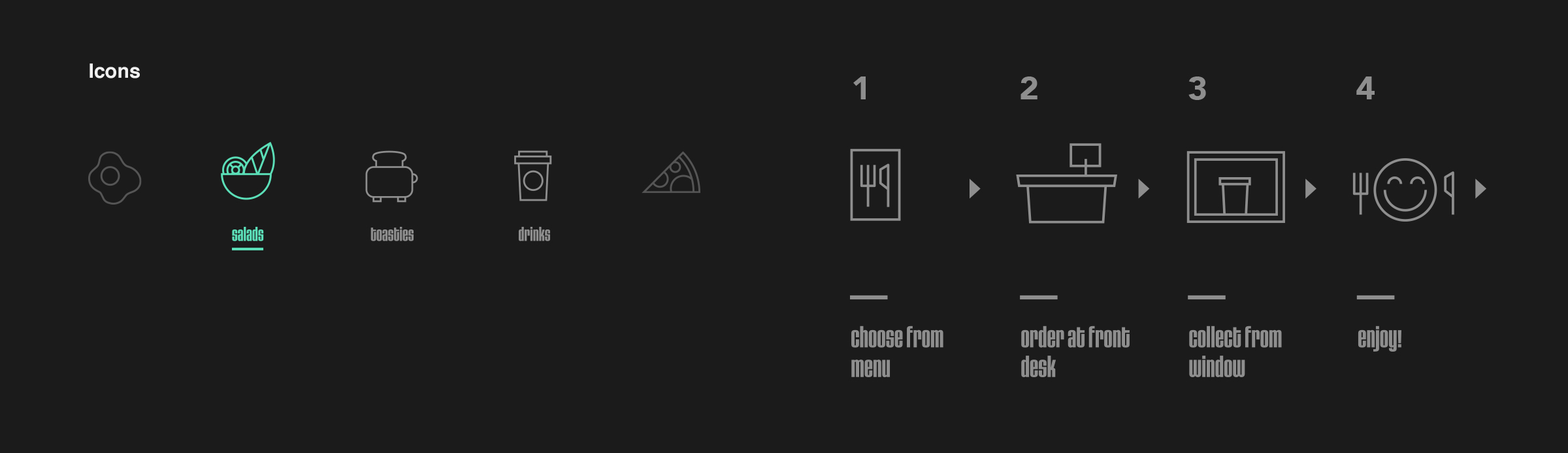
The Aloft re:fuel brand is built on three principles for design:
Playful / Energetic / Fresh In order to deliver these, we need to think about the feeling we want to create in the space.
Playful A sense of fun and lightheartedness.
Energetic Delivering surprise and delight each day
Fresh Celebrating good quality ingredients and freshly made food.
Delivering a Sense of Fun
Guests should feel like they are in an environment that will allow them to be efficient but that also delivers a sense of fun and lightheartedness to combat the stress of early mornings.
Delivering a sense of surprise and delight The full experience should capture guests attention and deliver surprise and delight across product, merchandising, design and use of color.
Consolidate Design
We also were working with an outsourced service provider to help build the back-end of the application. Eventually our product sprint included them to our short cycle-iterations and daily standups. To create a solid language of the whole design work that can translate everything clearly to each member of the teams, I needed to build a confluence page with well written UI Definitions of screens which assisted all the stories and also a Zeplin project for the UI assets and dimensions.





Conclusion + Credit
Going out to the field, studying how users perform and learning new perspective out of their behaviours. It’s been a very interesting project with full of new challenges!
*
Explore product ideas with the parallel paths of user research and ideation, then converge afterwards to define requirements.*
Casual ideation workshops with a clear agenda helps remove fear of “dumb ideas” encouraging feedback from quiet team members.*
Product documentation acts as guidelines, with some flexibility allowed for creative freedom.*
Collaborative prototyping minimizes paper-trail documentation.*
Test with users as prototype fidelity increases (more users in the beginning, les is acceptable later on).
- CTO Paul Payne
- Director of Operations Jeremy Ward
- Director of PS TeamSusan Mortiz
- Director of Systems EngineeringTobey Ljungberg
- Lead Interaction DesignerFatih Kaygusuz
- Project ManagerSarah Manuzzi
- Technical Consultant - Software EngineerAdrian Ilewicz
- Head of Technical ConsultingJulian Dabbs
- Lead Software EngineerLee Halls
- Software EngineerAna-Georgiana Zagrean
- Software EngineerPaul Stanley
- Software Engineer Michael Peddle
- Sales ExecutiveDarren Panto
- Project Manager - North America Crystal Keen
- VP North America Operations Graham Rushin
- Support ManagerRobin Page
- IT Systems EngineerMichael Booth
- IT Plan - GO Bharat Parekh
- Enterprise Architect Harold Sutton
- Senior Business Systems Analyst Josh Davis
- Global Operations Business Partner Javed Mohsin
- Director of Mobile & Digital Guest Experience Sahara Muradi
- lead EngineerFahad Adbdallah
- Simphony Support Services ManagerMatthias Heyde
- Senior Director - GPMS Mark Perine
- Senior Project Manager Capri Martinez
- Senior Software Engineer Stephen Pallam
- Sr. Agile IT Project Manager Marian Yamoah
- Technical Manager Arun Menavan
- Senior Project Manager Dave Shebat
- Software Manager Subha Krishnan
- Director of Digital & Mobile Guest Services Kate Chahi
- Senior Systems Analyst Jesse Lopez
- Senior Director - Application Delivery Services Manish Gulati
- Software Engineer Mike Hovan
- Solution Architect Mindy Xiao
- Tech Lead Jeffrey Wohlbrandt
- Director Technical ServicesBill Rosenberg
- Programmer for legacy interfacesTerry Berglund,